Podes crear tu pagina web gratis mostrando tu portafolio de tus trabajos gracias a GitHub Pages. Ademas gracias a bootstrap tu portafolio quedara muy bonito y responsivo, adaptado para verlo en varias pantallas. Lo primero seria crearte una cuenta en github.com.
Esta guía le llevará por la creación de un sitio de usuario en username.github.io.
Crear tu sitio web
- En la esquina superior derecha de cualquier página, utiliza el menú desplegable y selecciona New repository (Nuevo repositorio).

- Escriba
username.github.iocomo nombre del repositorio. Reemplaceusernamepor su nombre de usuario de GitHub. Por ejemplo, si el nombre de usuario esoctocat, el nombre del repositorio debe seroctocat.github.io.
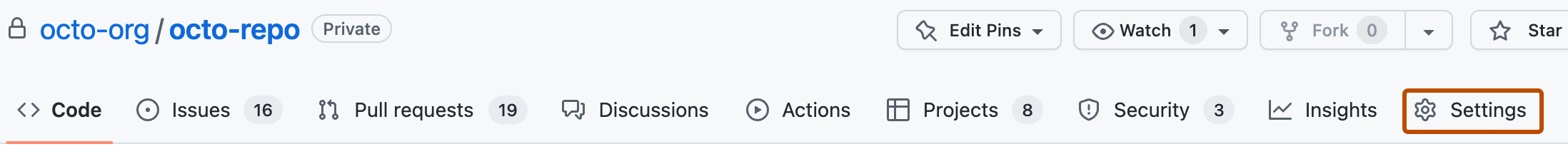
- En el nombre del repositorio, haz clic en Configuración. Si no puedes ver la pestaña «Configuración», selecciona el menú desplegable y, a continuación, haz clic en Configuración.

- En la sección «Código y automatización» de la barra lateral, haz clic en Páginas.
- En «Compilación e implementación», en «Origen», selecciona Implementar desde una rama.
- En «Compilación e implementación», en «Rama», usa el menú desplegable de rama y selecciona un origen de publicación.

- Opcionalmente, abre el archivo
README.mddel repositorio. El archivoREADME.mdes donde escribirá el contenido de su sitio. Puedes editar el archivo o mantener el contenido predeterminado por el momento. - Visite
username.github.iopara ver su nuevo sitio web. Ten en cuenta que la publicación de los cambios en el sitio puede tardar hasta 10 minutos después de que insertes los cambios en GitHub.
Cambiar el título y la descripción
De manera predeterminada, el título del sitio es username.github.io. Puede cambiar el título. Para ello, edite el archivo _config.yml en el repositorio. También puedes agregar una descripción de tu sitio.
- Haga clic en la pestaña Code (Código) del repositorio.
- En la lista de archivos, haga clic en
_config.ymlpara abrir el archivo. - Haz clic en para editar el archivo.
- El archivo
_config.ymlya contiene una línea que especifica el tema del sitio. Agregue una nueva línea contitle:seguido del título que quiera. Agregue una nueva línea condescription:seguido de la descripción que quiera. Por ejemplo:theme: jekyll-theme-minimal title: Octocat's homepage description: Bookmark this to keep an eye on my project updates! - Cuando haya terminado de editar el archivo, haga clic en Commit changes (Confirmar cambios).
Ahora luego de tener ya tu pagina lista nos descargamos este template desde el siguiente link: http://startbootstrap.com/
Finalmente debemos subir todo ese archivo comprimido .zip a nuestro repositorio. En mi caso el repositorio lo tengo en el siguiente link: https://github.com/elvisoft/miweb (tambien podrias descargarte este proyecto directamente y luego hacer tus cambios).
Asi quedaria tu portafolio

Podes ver mi portafolio en: https://elvisoft.github.io/miweb/
Bonus Track:
Para incrustar tu formulario de contacto necesitarias un servidor de email pero este servicio gratuito no te lo permite, entonces lo que hice fue crear un formulario gratuito con 123form https://www.123formbuilder.com (tambien podrias hacerlo con google form) luego el codigo html lo pegas en el index.html y se muestra como se ve en mi portafolio y ademas el email se deberia enviar sin incovenientes a tu correo.

Espero te sirva, hasta el proximo tuto!